[Docker] 도커 기본 명령어 (1) - run, exec
22 Jan 2023해당 포스트는 inflearn에서 subicura님의 초보를 위한 도커 안내서의 강의를 듣고 정리한 문서입니다.
도커 기본 명령어 (1)
run - 컨테이너 실행
docker run [OPTIONS] IMAGE[:TAG|@DIGEST] [COMMAND] [ARG...]
[OPTIONS]
| 옵션 | description |
|---|---|
| -d | detached mode (백그라운드 모드) |
| -p | 호스트와 컨테이너의 포트를 연결 |
| -v | 호스트와 컨테이너의 디렉토리를 연결 |
| -e | 컨테이너 내에서 사용할 환경변수 설정 |
| –name | 컨테이너 이름 설정 |
| –rm | 프로세스 종료시 컨테이너 자동 제거 |
| -it | -i와 -t를 동시에 사용한 것으로 터미널 입력을 위한 옵션 |
| –network | 네트워크 연결 |
run 실습
run 명령어를 통해 몇가지 컨테이너를 실행 시켜 보도록 하자.
ubuntu 실행
ubuntu의 이미지를 다운받지 않았기 때문에, 다운로드 받고나서 해당 컨테이너를 실행한다.
PS C:\Users\dhaud> docker run ubuntu:20.04
Unable to find image 'ubuntu:20.04' locally
20.04: Pulling from library/ubuntu
846c0b181fff: Pull complete
Digest: sha256:0e0402cd13f68137edb0266e1d2c682f217814420f2d43d300ed8f65479b14fb
Status: Downloaded newer image for ubuntu:20.04
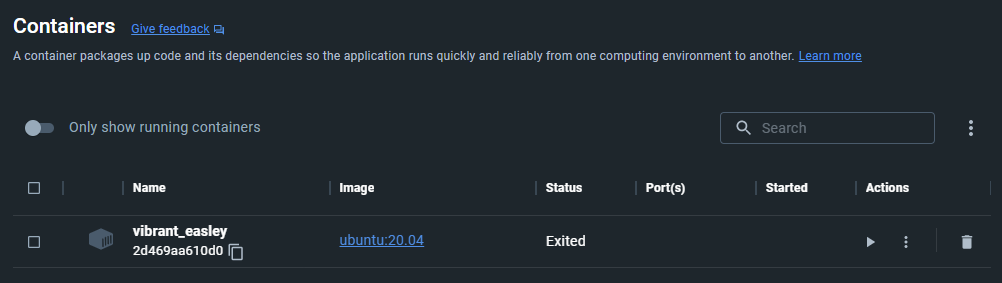
Docker desktop을 보면 우분투의 컨테이너가 실행된것을 확인 할 수 있다.

위의 명령어를 입력했을때 우분투가 바로 죽는 이유는 별다른 명령어를 입력하지 않았기 때문이다.
이제 옵션 및 명령어를 추가하여 입력해보자.
아래의 명령어에 몇가지 옵션을 추가하면 우분투가 실행된 것을 확인할 수 있고, 우분투의 명령어가 먹히는것을 볼수 있다.
PS C:\Users\dhaud> docker run --rm -it ubuntu:20.04 /bin/sh
#
# ls
bin boot dev etc home lib lib32 lib64 libx32 media mnt opt proc root run sbin srv sys tmp usr var
# cat /etc/issue
Ubuntu 20.04.5 LTS \n \l
# exit 를 통해 ubuntu를 종료할 시 --rm의 옵션으로 컨테이너가 삭제 된다. 만약 해당 옵션을 주지 않을시 수동으로 종료해줘야 한다.
HTML 호출
이제 좀더 재미있는 실습을 해보자.
hashicorp/http-echo 라는 라이브러리를 이용해 간단한 웹서버를 띄우고 해당 페이지를 호출해볼 것이다.
hashicorp/http-echo : 간단한 HTML 페이지 콘텐츠를 만드는 라이브러리
5678의 포트를 가지고 hello world를 반환하는 간단한 웹페이지를 만들었다.
docker run --rm -p 5678:5678 hashicorp/http-echo -text="hello world"
아래의 이미지를 다운로드 받는 과정을 거쳐 서버를 띄우는 로그가 확인 된다.
Unable to find image 'hashicorp/http-echo:latest' locally
latest: Pulling from hashicorp/http-echo
86399148984b: Pull complete
Digest: sha256:ba27d460cd1f22a1a4331bdf74f4fccbc025552357e8a3249c40ae216275de96
Status: Downloaded newer image for hashicorp/http-echo:latest
2023/01/23 07:07:54 Server is listening on :5678
이제 또하나의 cmd를 시작해서 curl 명령어로 해당 웹페이지를 호출해보자.
아래 hello world의 컨텐츠를 반환한는 것을 확인 할 수 있다.
PS C:\Users\dhaud> curl http://localhost:5678
StatusCode : 200
StatusDescription : OK
Content : hello world
RawContent : HTTP/1.1 200 OK
X-App-Name: http-echo
X-App-Version: 0.2.3
Content-Length: 12
Content-Type: text/plain; charset=utf-8
Date: Mon, 23 Jan 2023 07:09:40 GMT
hello world
Forms : {}
Headers : {[X-App-Name, http-echo], [X-App-Version, 0.2.3], [Content-Length, 12], [Content-Type, text/plain;
charset=utf-8]...}
Images : {}
InputFields : {}
Links : {}
ParsedHtml : mshtml.HTMLDocumentClass
RawContentLength : 12
Redis 실행
Docker 을 이용해 redis나 mysql과 같은 DB의 컨테이너를 실행 시킬 수 있다.
먼저 Redis를 실행시켜 보도록 하자.
몇가지 설정을 거쳐 redis의 서버가 실행된다.
docker run --rm -p 1234:6379 redis
이제 powershell을 하나 더실행시켜서 redis의 client로 접속해보자.
telnet localhost 1234
redis의 명령어 set을 이용해 hello 라는 key 값으로 world 의 value 값을 저장해볼것이다.
이후 get을 통해 값을 정상적으로 호출하는지 확인해보자.
set hello world
+OK
get hello
$5
world
exec - 컨테이너 접속
exec 명령어는 run 명령어와 달리 실행중인 도커 컨테이너에 접속할 때 사용하며 컨테이너 안에 ssh server 등을 설치하지 않고 exec 명령어로 접속한다.
위와같은 방법을 보안과 같은 이유로 도커측에서 권장하고 있다.
exec 실습
이제 run과 exec을 이용해 아래의 실습을 진행해 보자.
MySql + WordPress 실행하기.
MySql과 WordPress를 각각 도커의 컨테이너로 실행해서 블로그를 만들어 보자.
아래의 명령어를 통해 mysql의 컨테이너를 실행시킨다.
-d 옵션을 추가하여 백그라운드로 실행시키고, --name 옵션으로 해당 컨테이너의 이름을 mysql로 지정한다.
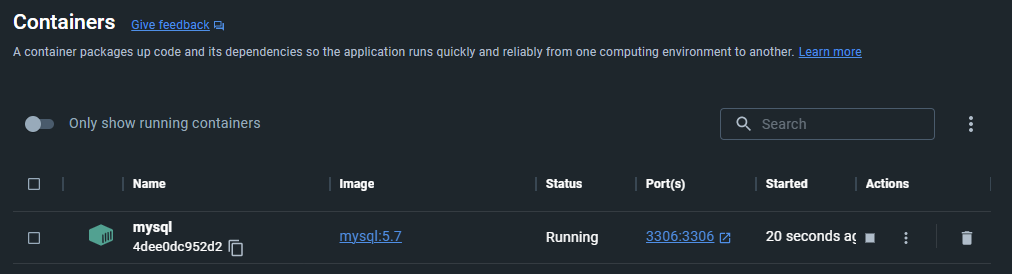
docker run -d -p 3306:3306 -e MYSQL_ALLOW_EMPTY_PASSWORD=true --name mysql mysql:5.7
mysql의 컨테이너를 확인 할 수 있다.

exec 명령어를 이용해 현재 백그라운드에서 돌아가고 있는 mysql의 컨테이너에 접속하고 데이터베이스에 대한 설정을 추가해주자.
docker exec -it mysql mysql
create database wp CHARACTER SET utf8;
grant all privileges on wp.* to wp@'%' identified by 'wp';
flush privileges;
quit
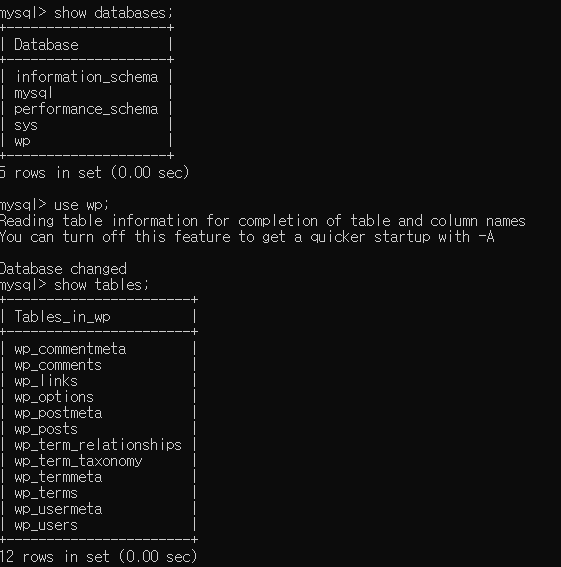
MariaDB 내부에 wp 라는 데이터베이스를 생성했다.
MariaDB [(none)]> show databases;
+--------------------+
| Database |
+--------------------+
| information_schema |
| mysql |
| performance_schema |
| sys |
| wp |
+--------------------+
5 rows in set (0.000 sec)
이제 워드프레스 블로그를 실행시켜주자.
-e 옵션을 이용해 워드프레스 내부에 mysql 설정을 환경변수로 넣어준다.
docker run -d -p 8080:80 \
-e WORDPRESS_DB_HOST=host.docker.internal \
-e WORDPRESS_DB_NAME=wp \
-e WORDPRESS_DB_USER=wp \
-e WORDPRESS_DB_PASSWORD=wp \
wordpress
host.docker.internal : docker 환경의 localhost로 접속하는 DNS 주소이다.
만약 DB가 연동이 되어있지 않다면 아래와 같이 나온다.

이 경우에는 wordpress가 mysql 과 연동이 되지않아 발생한 이슈인데, 필자의 경우 이미 mysql이나 mariaDB가 설치되어있어 3306 포트를 사용중이었다.
그래서 wordpress에서 3306포트로 접근했을때는 이미 설치되어있는 mariaDB로 접근되어 권한 및 계정이 없어 연동에 실패하였다.
이후 아래와 같이 mysql 컨테이너를 생성할때의 포트를 변경해주고, wordpress의 WORDPRESS_DB_HOST에서 뒤에 포트번호를 변경하여 wordpress와 mysql을 연동해주었다.
-p 옵션의 경우 [host 포트 번호]:[컨테이너 포트 번호]로 설정 해주어야 하므로 호스트의 3301 포트를 mysql 컨테이너의 3306 포트로 연결 해 주었다.
docker run -d -p 3301:3306 -e MYSQL_ALLOW_EMPTY_PASSWORD=true --name mysql mysql:5.7
docker run -d -p 8080:80 \
-e WORDPRESS_DB_HOST=host.docker.internal:3301 \
-e WORDPRESS_DB_NAME=wp \
-e WORDPRESS_DB_USER=wp \
-e WORDPRESS_DB_PASSWORD=wp \
wordpress
이후 localhost:8080 로 접속하면 워드프레스 설정 화면이 뜨는것을 확인 할 수 있다.

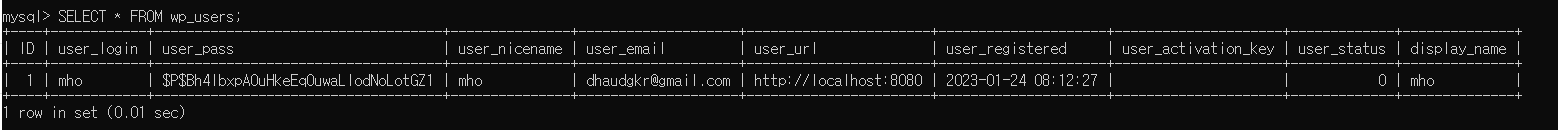
이후 wordpress 설정을 완료해주면 연동한 mysql로 wordpress의 정보가 저장되있는 것을 확인 할 수 있을 것이다.